
From Anti-Money Laundering Investigations to Full Stack JavaScript Development - My journey into the world of web development
Published: 16 Mar 2018
Modified: 16 Mar 2018
career
Developer
The moral of the story is you can learn anything (Boom I said it, now you can go back to cruising Reddit or watching Netflix 📺).
In the following few paragraphs, I’m going to spew some words about my experience at a local code school, called Code Fellows. I’ve received numerous questions from friends, family, and acquaintances about my transition from Anti-Laundering Investigator to Developer so I decided I would try to answer their questions in blog form. “Because, writing” (#vinicioReference). Perhaps a random stranger will find these thoughts helpful. (Hi random stranger 👋).
Late last summer I decided I was going to take a plunge of faith (in myself, really) and pivot my professional life into web development, an area where I’ve dabbled for years. (More on this here, in a blog post I wrote after 3 weeks at Code Fellows).
I’ve always loved technology and after years of flirting with web development by customizing templates and trying to figure out git, I decided it was time to get serious. My previous career was in the financial services world, a realm that did not satisfy my burning desire to create and build things. Web development and design satisfy that craving and I was (and am) stoked to dig deeper into it. So fast forward to now — after 20 weeks of class and after 1,086 hours of learning computer programming, I finished the Code Fellows program, received my certificate and have headed out in the real world.

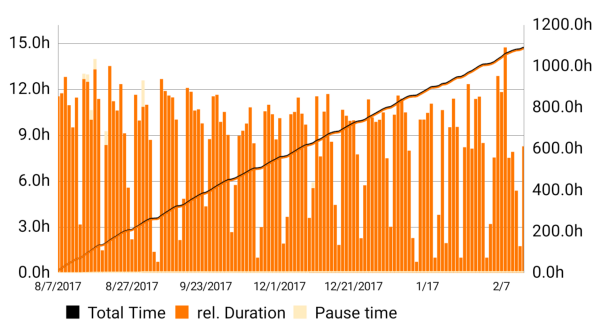
Why yes, of course I tracked every hour I spent on Code Fellows from Day 1 until the end. #InnerEconomist
Why yes, of course I tracked every hour I spent on Code Fellows from Day 1 until the end. #InnerEconomist
The journey was not easy, at all. I typically spent 60–80 hours a week trying to wrap my brain around computer programming and coding logic. Bootcamps are not for the faint of heart. If you are looking to sign up for a bootcamp because you think it will magically give you a career that you’ve heard is “so hot right now” and makes “the big bucks”, think again. Consider ye warned. It wasn’t just the time that was intense, but also the brain power. My (ultra-awesome, and super supportive) wife sarcastically called herself a widow during my time at Code Fellows, and for good reason. Most of the time my brain was pretty mushy, unable to converse on a deeper level and unable to pull itself out of coding world. The stack learning process at Code Fellows was very much a sink or swim, learn by firehose approach.
And there were many times when I considered quitting, countless times when I thought “I can’t do this, I have no idea whats going on.” But you have to press on and keep going, and you will survive with growth mindset as your friend.
That being said and warnings aside, it was a marvelous journey. I absolutely love building things online and have so many side projects tracked across my 30+ trello boards I don’t think I’ll ever finish all of them. I remember the early days in the 201 level class struggling to understand a “for” loop. A simple “for” loop! And I remember later in another class struggling to understand the arrow functions of ES6. Looking back at my first few projects (BusMall and a very terrible portfolio page) and comparing them to our final project, the progress I made as a developer was remarkable. The final projects we did to capstone each class moved from a text based game (Ghostown) to a web app that used several APIs and rendered a wordcloud from Reddit posts (Trending Words of Reddit) to a machine learning full stack application (intelliSoundAI). Its awesome to have the ability to build full stack applications, like intelliSoundAI, harnessing the full power (well realistically more like half power) of awesome things like ReactJS, MongoDB, Express, and nodeJS. I just love deploying things onto the internet and own far too many domains (22ish).
**Do you think its worth it?
**That’s a hard question to answer and definitely depends on each person’s unique situation. An education via bootcamp is not cheap, and the sticker price on Code Fellows was over $20,000 for the 3 courses I took. That is a significant chunk of money and while I’m currently in the interview stages of full-time employment I cannot vouch for how quickly one will find a job after graduating. I know its not easy to find employment even in a hot market. I was extremely lucky to get laid off from my previous job which left me with a decent severance package that definitely helped a lot with the tuition. From a purely financial standpoint, I am guessing my income might go up by around $20,000 from my previous employment to the average developer salary in this area. Also speaking of this area, I am in Seattle, an extremely hot market for developers (probably the second best market for developers outside of SF), so that bodes well for me. I know there are other options and know you can pretty much learn anything online. So if you don’t want to do a bootcamp I suggest resources like FreeCodeCamp, Wes Bos’ videos and just code every day. Build something and then build something else. Get involved with open source projects (after you have some proficiency). I know there’s a lot of developers who are self-taught and if you are motivated and able to learn well in a solo setting than self-learning might be the way to go. The best way to learn to code is to practice, practice, practice. Yes, from what I hear employers look more favorably on four-year CS degrees but I also hear they are becoming more and more open towards bootcampers. And honestly, its more important that you learn programming logic and how to code rather than mastering the tools and frameworks. Things and tools are constantly changing. While we learned JavaScript and ReactJS at Code Fellows you might get hired for something else (I know a few alumni who got hired for PHP jobs). So build projects, projects, and more projects! (And prioritize building things real people can and will use rather than throwaway projects).
You should be typing at least this fast.
**What would you tell someone before doing a bootcamp?
**Prepare to tell all your friends and family you are going to be entering an extremely rigorous educational program and will not have time to contact them or hang out. This is not an online hyperbole as I had to shut out most of the outside world while attending. A bootcamp requires your full attention and giving it anything less than that is detrimental I.

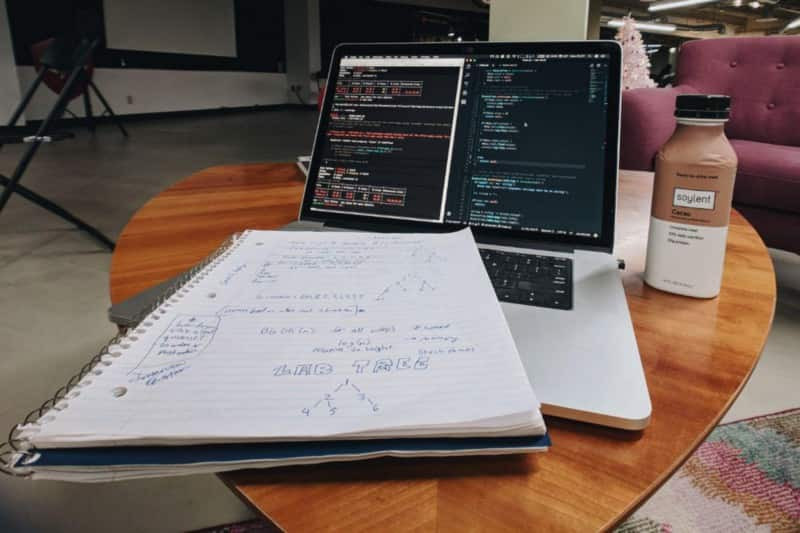
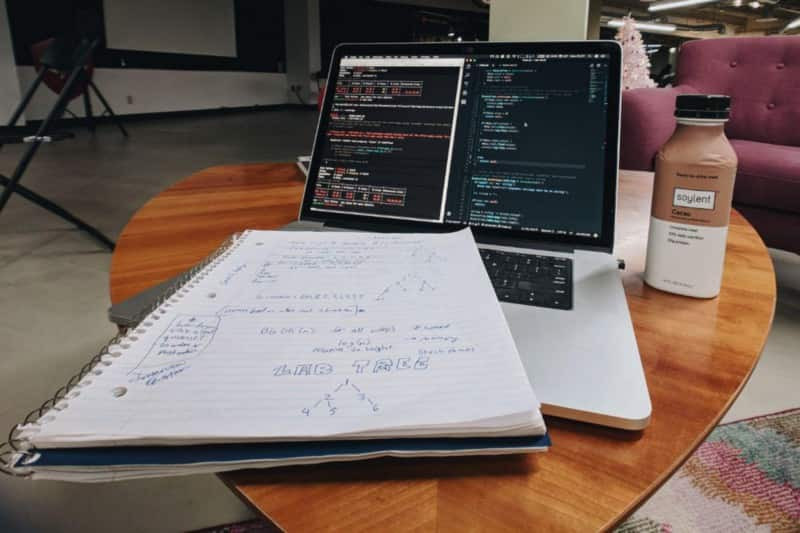
I spent a lot of time staring at this screen, accompanied by faithful Mr. Soylent.
**Where do you go from here?
**Well I am excited to work on (and hopefully ship 🚀) side projects I’ve had brewing for months maybe years, spend time with family/friends, and apply my learnings! If you are interested in following along you can find me on the Twitter. Also of course I’ll be doing the ever-fun job search thing (if you are also job searching, check out this kanban trello template I made to make things easier) and doing freelance web development for lindahl studios LLC (might be time to de-parallax our website and rebuild it!). Of course the web dev world is always changing and I want to keep learning. Things at the top of my list are CSS Grid (probably via Wes Bos), Flexbox, TailwindCSS, VueJS and CMS tools like Statamic and Contentful.
Hope this helps answer some questions any potential bootcampers might have. If not, let me know if the questions below or ask me on twitter!
member of the weird wide webring:
proudly uses statamic, tailwind css, & fathom analytics
built with ❤️ in the rainy PNW | © david a lindahl