
3 Weeks of Code Fellows
Published: 17 Aug 2017
Modified: 17 Aug 2017
Code Fellows
web development
career
Whoa. That went fast. Like really fast.
It’s interesting, on one hand, I feel like I’ve been in class with my cohort for months, but on the other hand, the time has flown by. It feels like just yesterday we were all green behind the ears trying to figure out GitHub’s workflow and now our files are filled with nested for loops inside conditionals, constructors and media queries and all sorts of previously unimaginable things.
So my apologies to those faithful few who read this blog (If you missed my prior blog post, it’s here. oh and hey mom!). I didn’t end up writing anything after week two because my brain was completed mush, my body physically exhausted and my weekend was so full of homework and coding that I hardly even considered writing a post. That’s a good segue into the narrative of a Code Fellows student. Day after day our brains are filled far beyond the point of overflowing with amounts of programming formulas, logic, and syntax.
I constantly have the feeling of ‘I think I am starting to understand this concept’ and then BOOM my mind is blown again.
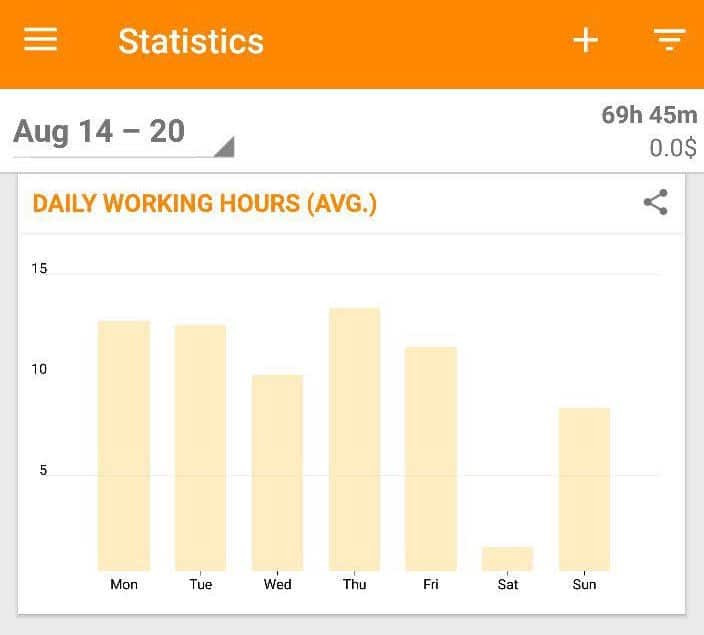
Week two was heralded as the craziest of crazies and it lived up to its hype. We dove into objects constructors and a bit of object orientated programming, as far as I understand it (you can see my application of these concepts in my Bus Mall project, deployed here). So, prior to week two, like any halfway decent economist obsessed with data, I installed a time tracking app to measure how much time I spend learning code. And, as my tired body and enduring superwife can attest to, the data showed that I spent approximately 70 hours in and out of the classroom during week two.

Code Fellows is code for long days and nights although I did take some time on Saturday for life chores, brain breaks and overdue time with the wife.
So in addition to working my tail off, I’ve been pretty much a zombie when I’m not shoveling code and coding concepts down my throat. During the last few weeks if you would have asked me the most basic question that would have required neurons > 0 you would have been met with my empty face, void of answers.
Hyperboles aside, while the last few weeks at Code Fellows has been probably the most mentally challenging, they have also been some of the most rewarding weeks of my life.
The progress my classmates and I have made in understanding how to code is hardly noticeable to us. It’s easy to forget where we came from, often our teacher has to remind us that we are learning a very complex thing in a very, very short amount of time. I have to harken back to just a few weeks ago when I remember struggling with the concept and syntax of a for loop. And now I’m at the point where I can add for loops inside for loops. It is rather impressive how much knowledge we have gained in just a few weeks time.

White boarding on white board desks!
Our class time is over. Completed. Finished. And now we move on to week four, which commences on Monday. Project week! Everyone’s favorite week as it is now time for us to compile all our knowledge and build a thing in basically four days. My group is going to build something really awesome called GhosTown and I’m pretty stoked for it. It will be a fun and hard test of what we’ve learned but I think we are up to the task. (Follow me on Twitter as I’ll surely be posting links to the project when finished).
Before I conclude this post (I have plenty of coding homework to go finish), I would also like to add that Code Fellows has done well to supplement our coding assignments with career insights to help prepare us for the workplace. We’ve been assigned several TED talks to listen to and have had several good speakers come in and share knowledge on Friday “lunch and learns” (including Josh Doody who helps software engineers negotiate salaries).
The more I dive into this world of computer programming and web development the more I feel pulled toward the design and UI route. My favorite assignment thus far was actually an extra credit assignment for us to get extra practice in CSS. We were tasked with recreating bootstrap homepage using only CSS and HTML. Ultimately I ran out of time on mine but I thoroughly enjoyed the exercise (you can see my deployed project here).
Going forward I’m pretty stoked to put our coding knowledge into practice and work on a lot of the side projects I’ve got cooking. Oh and of course I’ll be attending Code Fellows again in early September for their 301 courses where we’ll really dig into SPAs, jQuery and build on what we learned in 201.
Has anyone else attended a dev boot camp? How has your experience compared?
member of the weird wide webring:
proudly uses statamic, tailwind css, & fathom analytics
built with ❤️ in the rainy PNW | © david a lindahl